iOS、Andoroid向けのアプリ「QRコードで管理」はFlutterで開発しました!
FlutterはGoogleが提供しているアプリのフレームワークです。iOS、Androidのアプリをできるだけ手間をかけずに提供しようと考えていたところ、人気がありそうだったので利用してみました。
Flutterは難しい?
今まで学生時代にC、C++、Java、仕事でサーバーサイドのJava、JavaScript、PHP、最近でも業務効率化のためにPythonやVBAを利用してきました。JavaScriptのES2015も多少勉強しています。オブジェクト指向の考え方やデザインパターンを学んだ上でJavaにも触れてきました。
また「QRコードで管理」は1ヶ月で開発〜公開まで進めることができました。
その上で以下の理由からFlutterの難易度は難しいのではないかと思います。初心者向けのフレームワークではないです。
- Flutterの機能を活かしきることが難しい
- Dartはオブジェクト指向の言語の経験が必要
- コンソールを使いこなす必要あり
- 英語の情報を読みこなす必要あり
1点目「Flutterの機能を活かしきることが難しい」
Widgetを組み合わせて作成する、Statefull WidgetとStateless Widgetがある、データの型にNull Safetyが導入された、画面遷移にもルールがあり守らないと戻るアイコンが出ない、などFlutter自体のルールを守りながら開発する必要があります。
検索すればQiitaやブログ、記事などが沢山ヒットしますが情報が膨大で全て把握するのが大変だと感じました。
2点目「Dartはオブジェクト指向の言語の経験が必要」
Flutterでアプリ開発をする場合、プログラミング言語としてDartを利用します。このDartもGoogleが提供しているものですが、書き方はJavaに似ています。
Stateless Widgetを作る場合、StatelessWidgetクラスを継承したクラスを用意する、メソッドをオーバーライドしていく、などオブジェクト指向のルールで記載していきます。
逆に他のオブジェクト指向言語と似ているところがあるので、「QRコードで管理」ではDartをほとんど学ばずに開発することができました。
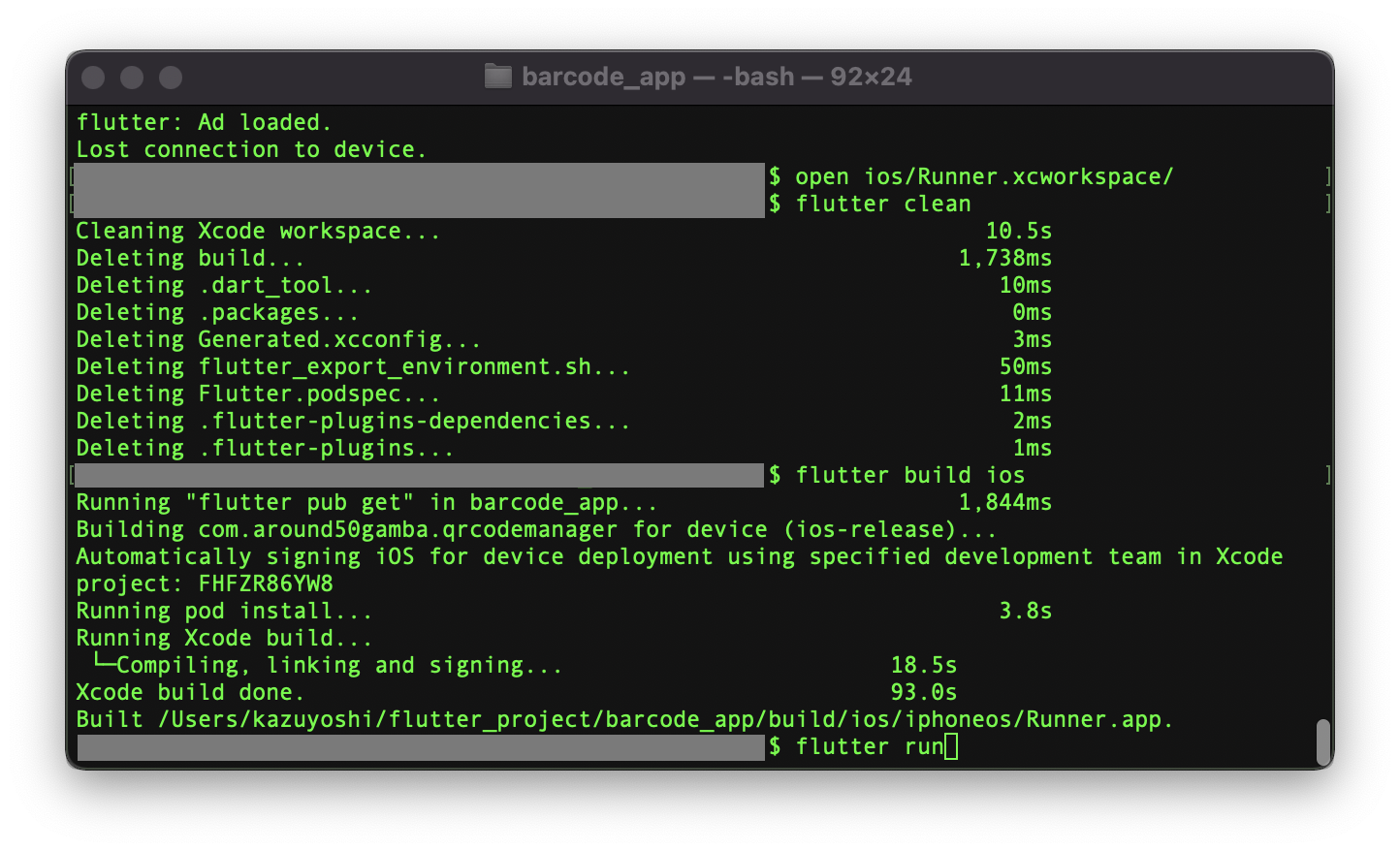
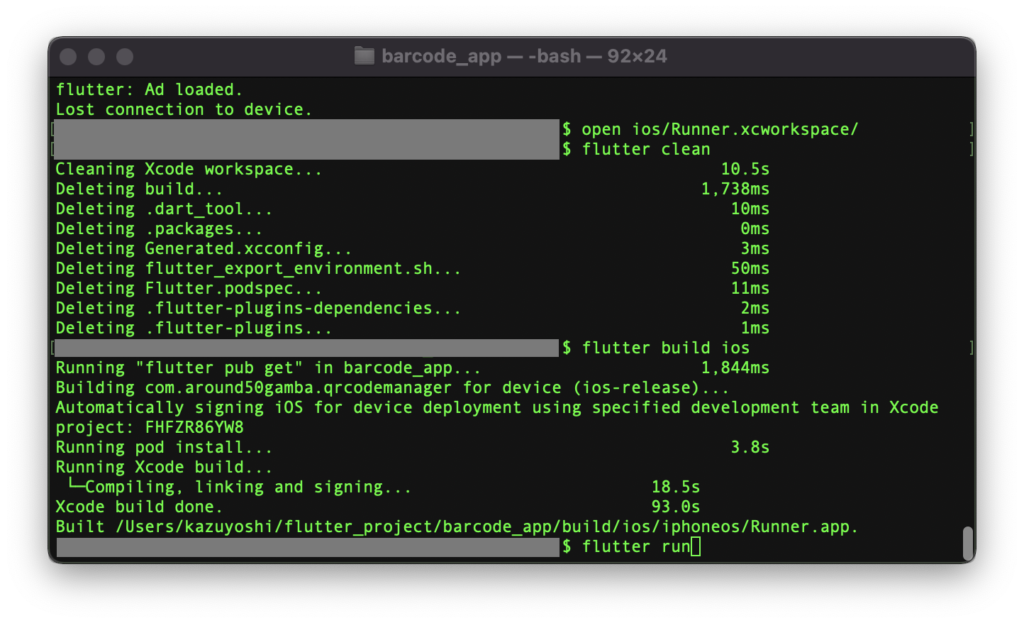
3点目「コンソールを使いこなす必要あり」

コンソールでコマンドを打って開発・公開の準備、テストを進めます。コンソールを使うことに慣れていないと厳しいです。
4点目「英語の情報を読みこなす必要あり」
1点目に記載したように、何かに行き詰まって検索すると沢山ヒットしますが、英語の情報を読み解くケースも多く出てきます。何よりGoogleが米国の会社なので、FlutterやDartの公式ドキュメントが英語で記載されています。また、プログラミング経験者はよくお世話になっているStackoverflowも検索結果によく出てきます。
https://docs.flutter.dev/
https://dart.dev/guides
https://stackoverflow.com/questions/55271153/flutter-datatable-remove-extra-padding
Flutterの利点は?
Flutterはプログラミング初心者向けではないと思いますが、以下のような利点があるのでトライする価値は十二分にあります!
- iOS、Androidのアプリをまとめて開発できる
- Materialデザインを利用できる
- 豊富なプラグインを利用できる
1点目「iOS、Androidのアプリをまとめて開発できる」
iOSのアプリ開発にはSwiftというプログラミング言語がAppleから提供されています。Androidのアプリ開発ではGoogleがJavaで開発できるような環境を用意してくれています。
しかし忙しい中で2つのプログラミング言語を習得、実装していくのはハードルが高いので、まとめて開発できる仕組みを常に探しています。
昔はPhoneGapというフレームワークで、HTML5で作成したものをiOSアプリ化、Androidアプリ化することができましたが、現在は開発が終了してしまいました。Adobeが提供していたPhoneGap向けのサービスがあり、筆者もそれを利用して昔iOSアプリ、Androidアプリを無償で開発して公開していました。(そのアプリは現在公開停止してます)Monacoという有料のサービスであれば、現在も同じようにアプリを開発できるようです。
https://helpx.adobe.com/jp/experience-manager/kb/adobe-phonegap-end-of-service.html
https://press.monaca.io/takuya/5562
PhoneGapに変わる無償のフレームワークを探していましたが、2021年に遅ればせながらFlutterの存在を知り、すぐに利用することにしました。
2点目「Materialデザインを利用できる」
FlutterではGoogleが推奨するデザインのパーツを利用できます。Google検索やGoogleのその他ウェブサービス・アプリ、Androidで採用されている最新のUIのデザインを利用することができます。
https://material.io/design
ただ若干欠点があるとすると、デザインが固定されてしまう、というところだと思います。筆者が最初に開発したかったアプリはUIをすぐには実現できそうになく、シンプルなUIで構成された「QRコードで管理」をFlutterで開発する第一弾として作成することにしました。
3点目「豊富なプラグインを利用できる」
FlutterにはGoogle以外が開発したプラグインを取り込んで、アプリの機能として利用することが可能です。
「QRコードで管理」では11種類のプラグインを利用しています。こんな機能があるかな、と検索してみるとプラグインが大体見つかり、大いに活用しました!
ブラウザでFlutterを試してみよう
Googleが提供しているDartPadを利用すれば、ブラウザ上でFlutterを体験することができます!
「Run」ボタンをクリックすると右側にUIが表示されます。UI表示部分が小さいので、PCならUI表示の領域の幅を広げてください。スマホは横画面にした方がいいかもしれません。
このプログラムは、Flutterのプロジェクトを生成時にデフォルトで記載されているサンプルプログラムと同じです。
DartPadに興味を持たれた方は以下の記事もぜひご覧ください!
「QRコードで管理」で利用しているプラグイン
「QRコードで管理」で利用しているプラグインを紹介します!自分では開発できない機能(QRコード読み取り、QRコード生成、広告表示機能など)や、アプリ公開を簡単にする機能(アイコン画像をApple、Googleが定めているサイズに整形して用意してくれる機能)を活用して、1ヶ月でリリースすることができました!
| プラグイン名 | プラグインの説明 |
|---|---|
| flutter_barcode_scanner | QRコード読み取り機能を提供するために利用しています。連続読み取りにも対応しています。 |
| flutter_beep | QRコードを読み込んだ時に、”ピッ”とビープ音を鳴らすために利用しています。 |
| qr_flutter | アプリ内でQRコードの画像を生成、表示するために利用しています。画像の保存はimage_gallery_saverを利用しました。 |
| image_gallery_saver | iOSの画像アプリ内にQRコードの画像を保存するために利用しています。Androidでは上手く画像を保存できず(PNG画像をJPEG画像として保存してしまっていた)、不採用にしました。 |
| provider | Stateless Widgetで状態管理するために、このプラグインを利用しています。 |
| sqflite | iOSやAndroidで利用できるデータベースであるSQLiteをFlutterから操作するために利用しています。 |
| flutter_datetime_picker | 「QRコードで管理」では提出物などに貼ってあるQRコードを読み込んだ結果を保存しておき、後で日付を指定して表示することができます。日付を指定するカレンダーを表示するために利用しています。 |
| flutter_email_sender | 電子メールをアプリ内から送付するためにこのプラグインを利用しています。 |
| flutter_launcher_icons | スマホの画面上に掲載されるアプリのアイコン画像を簡単に用意するために利用しています。 |
| google_mobile_ads | Googleの広告であるAdMobをアプリ内に掲載するために利用しています。 |
| app_tracking_transparency | iOSアプリで採用されているATTに対応するためのプラグインです。ATTはアプリがユーザーの行動を追跡をすることを制限するプライバシー保護の仕組みです。 |
本はどれがいい?
悪い癖ですが、本屋まで行かずAmazonで内容を見て1冊だけ購入してみました。
「現場で使える Flutter開発入門 (Compass Booksシリーズ)」という本ですが、難易度としては中級以上だと思いました。Flutterで今どきのUIやFirebase、SQLiteによるデータの保存に対応するには、それなりに難しい実装が必要であることが分かります。
難しい実装の紹介でピンと来る方もいるかもしれませんが、ソースコードについて一から手取り足取り教えてくれる感じではありませんでした。ただソースコードはGitHubでも公開されているので、それも利用させてもらいながら自分のアプリの実装に活用しました。根気よく見ていけば、最新のコーディング手法について学ぶことが出来そうです。