公開しているアプリ「QRコードで管理」で実装しているDrawerとダイアログの表示をしていますが、DartPadでどこまで試せるかやってみました。自作したDartPadをブログで公開する方法も簡単に紹介しています。
DartPadで作ってみたプログラム
「QRコードで管理」では以下のようにshowDialogでダイアログを表示していますが、残念ながらDartPadでは動きませんでした。エラーは表示されないのですが、ダイアログが表示されません。
_showMyAppDialog(BuildContext context) {
return showDialog<void>(
context: context,
builder: (BuildContext context) {
final width = MediaQuery.of(context).size.width;
final height = MediaQuery.of(context).size.height;
return AlertDialog(
content: StatefulBuilder(
builder: (BuildContext context, StateSetter setState) {
return Column(mainAxisSize: MainAxisSize.min, children: <Widget>[
Text('QRコードで管理',
style: TextStyle(
fontSize: 15 * (height + width) / (926 + 438),
)),
Text('Ver 1.0.2',
style: TextStyle(
fontSize: 15 * (height + width) / (926 + 438),
//height: 1.85,
)),
]);
}),
actions: <Widget>[
TextButton(
child: Text('閉じる',
style: TextStyle(
fontSize: 15 * (height + width) / (926 + 438),
)),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}いろいろ試した結果、AboutListTileは無事動かすことが出来ました!
[Flutter]権利表記が簡単に実装できてしまう
こちらのサイトにたどり着いてAboutListTileの存在を知りました。「QRコードで管理」を更新する場合はAboutListTileを利用しようと思います。
DartPadで動いたソースコードは以下をご覧ください!
自作したDartPadをブログに埋め込む方法
今回はgistを利用してDartPadをブログに埋め込めるようにしました。
gistとはGitHubが提供しているサービスで自分のソースコードを共有することができます。DartPadはgistで公開されているソースコードを読み込んで実行することが出来ます。以下のような手順で進めていきます。
- DartPadで自分のプログラムを試す
- 完成したソースコードをgistで共有する
- gistのソースコードをDartPadで読み込む
- ブログに埋め込む
DartPadで自分のプログラムを試す
https://dartpad.dev/にアクセスして画面左上のリンクから「New Pad」をクリックします。

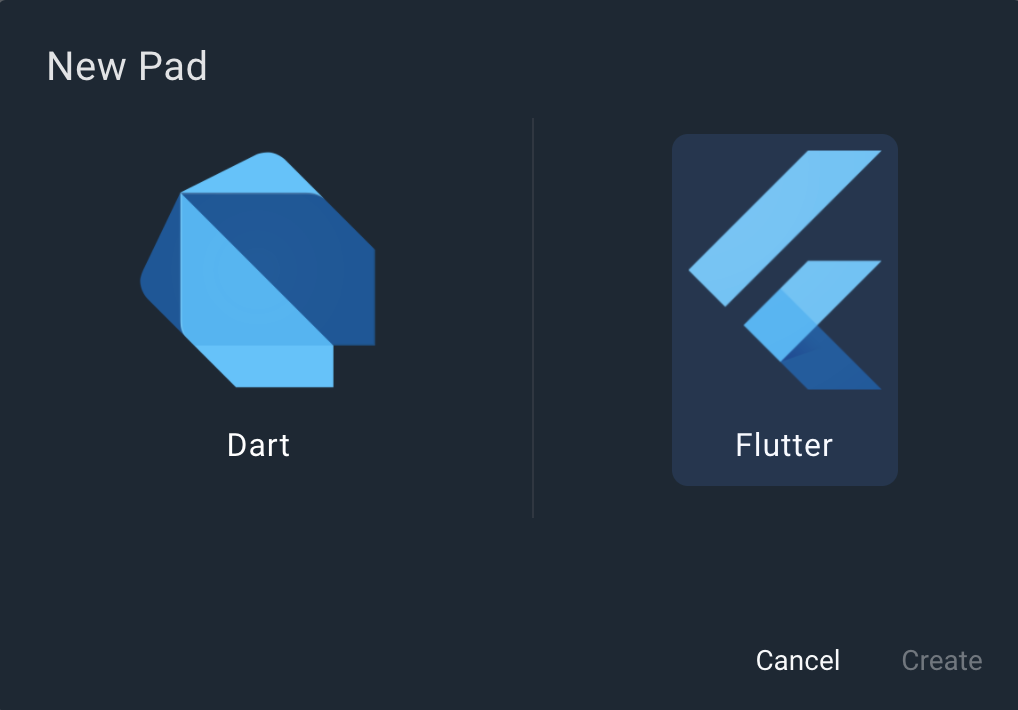
そうするとDartかFlutterか聞かれるので「Flutter」を選択します。(DartはフレームワークであるFlutterで利用するプログラミング言語です。今回はFlutterの機能を利用してUIを試したいためFlutterを選びます)

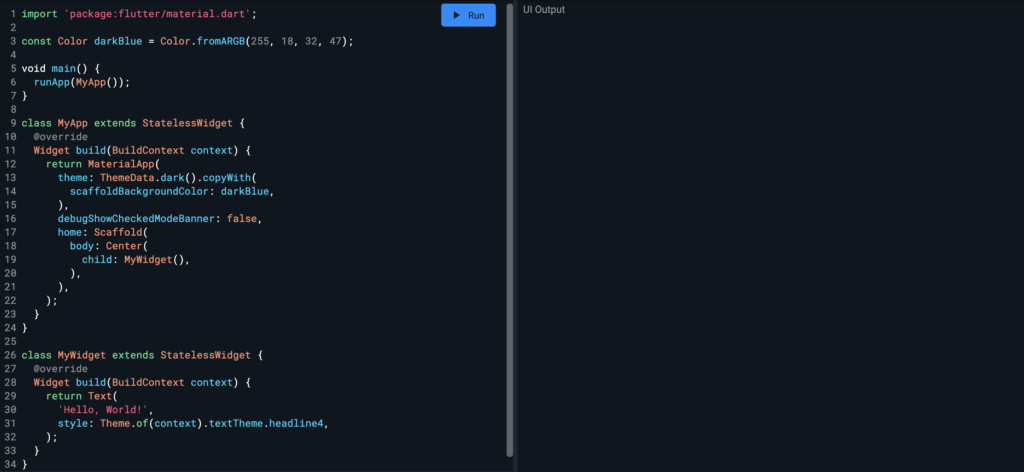
そうすると「Hello, World!」とだけ表示するシンプルなサンプルプログラム付きでDartPadをいじることができるようになります。

完成したソースコードをgistで共有する
DartPadのSharing Guideで説明されているようにgistで「main.dart」を作成する必要があります。
https://github.com/dart-lang/dart-pad/wiki/Sharing-Guide
gistでソースコードを公開するにはまずGitHubで個人ユーザアカウントを作成します。
https://github.com/join
続いてgistに以下のURLからアクセスして右上にある「+」をクリックします。
https://gist.github.com/discover
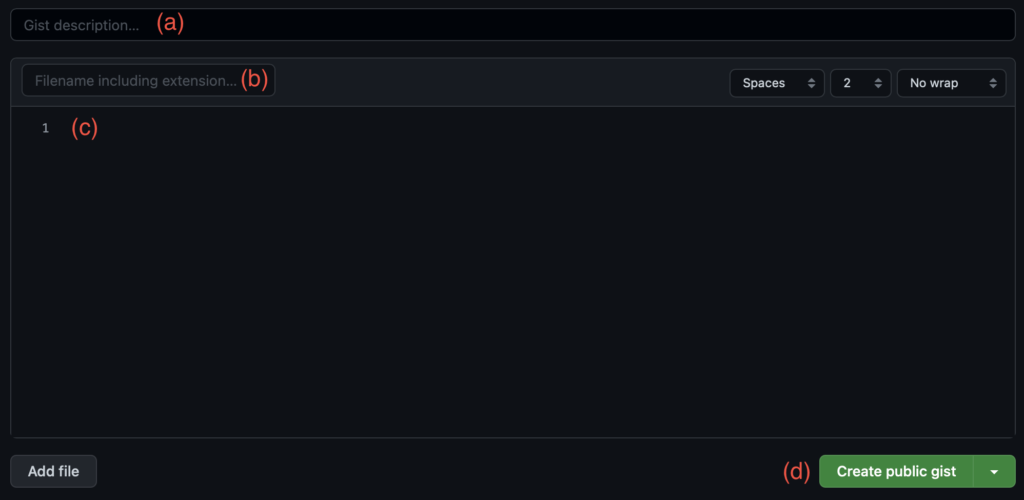
そうすると以下のような画面が表示されます。(a)に適当な説明文(DartPadで表示したときに画面右上に表示)、(b)に「main.dart」、(c)にDartPadで試したソースコードを記入します。最後に(d)で「Create public gist」を選択してソースコードを公開します。((d)はデフォルトでは「Create secret gist」が選択されています)

そうすると「https://gist.github.com/[ユーザー名]/[gistのID]」のようなURLでmain.dartが公開開始されます。
gistのソースコードをDartPadで読み込む
https://dartpad.dartlang.org/?id=[gistのID]
にブラウザでアクセスしてみると表示、実行が可能だと思います。
ブログに埋め込む
別の記事で方法を紹介しています!ぜひご覧ください!
公開中のアプリ「QRコードで管理」もぜひお試しください!単純なUIのアプリですが、Drawerも活用しています!