対象の環境
| ブログ | WordPress |
| テーマ | Cocoon |
| プラグイン | 利用せず |
| API | InstagramグラフAPI |
やったこと
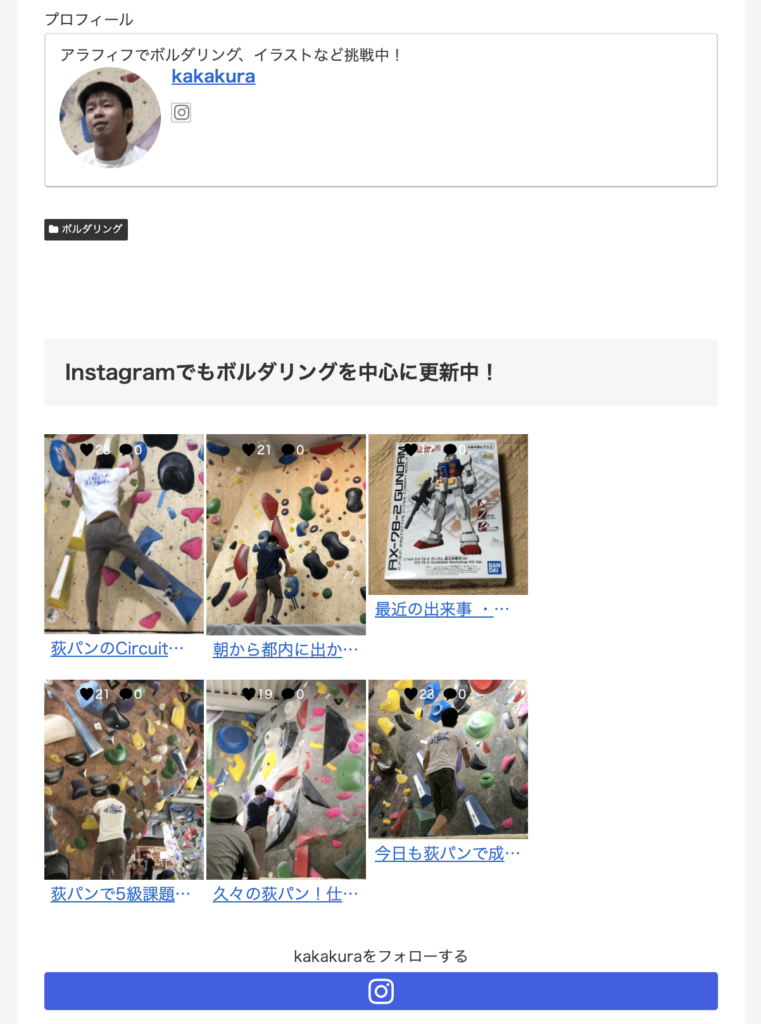
InstagramグラフAPIを利用してWordPressの記事の下側に最新のインスタ投稿を6件掲載します。WordPressのプラグインを利用せず、PHPのプログラムを用意しています。
※全ての記事の一番下に掲載します。この記事にも掲載されています。

進め方
次のような流れで進めていきます。
- InstagramグラフAPIを利用する準備
- インスタ投稿を掲載するPHP、CSSを用意
- Cocoonの親テーマのcontent.phpを子テーマのフォルダにコピー
- instagram.phpをアップロード
- WordPressのstyle.cssとCocoonのcontent.phpに追記
- インスタのフォローボタンを投稿の下に掲載
InstagramグラフAPIを利用する準備
https://on-ze.com/archives/5776
を参照して準備を進めました。Instagramの有効期限無制限のアクセストークン、InstagramビジネスアカウントIDを取得します。
事前に必要なもの
上記のブログにも書かれていますが、事前に以下のものが必要です。
- Facebookページ
Facebookページの設定方法 | Facebook for Business - Instagramのプロアカウント
注意点
Facebookページと自分のInstagramのプロアカウントを連携しなくても有効期限無制限のアクセストークンまで取得できますが、InstagramビジネスアカウントIDが取得できません。
PHP、CSSを用意
上記のブログに書かれている、PHP、CSSを活用します。
PHP
上記のブログのプログラムを活用しますが、instaram.phpという一つのファイルにまとめて、ローカルに保存します。文字コードはUTF-8にします。
Instagram.php
<?php
$instagram_business_id = 'ビジネスアカウントID'; // InstagramビジネスアカウントのID
$access_token = 'アクセストークン'; // 有効期限無期限のアクセストークン
$post_count = 6; // 表示件数
$query = 'name,media.limit(' . $post_count. '){caption,like_count,media_url,permalink,timestamp,username,comments_count}';
$get_url = 'https://graph.facebook.com/v9.0/' . $instagram_business_id . '?fields=' . $query . '&access_token=' . $access_token;
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $get_url);
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, 'GET');
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); // curl_execの結果を文字列で返す
$response = curl_exec($curl);
curl_close($curl);
if($response){
$instagram = json_decode($response);
if(isset($instagram->error)){
$instagram = null;
}
}
?>
<?php if(is_array($instagram->media->data)): ?>
<h2>Instagramの投稿</h2>
<div class="instagram-container">
<?php
foreach($instagram->media->data as $post):
$caption = $post->caption;
// $caption = mb_convert_encoding($caption, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$caption = preg_replace('/\n/', '<br>', $caption);
?>
<div class="instagram-item">
<a class="instagram-card" href="<?php echo $post->permalink; ?>" target="_blank">
<img class="instagram-card__img" src="<?php if($post->media_type=='VIDEO'){ echo $post->thumbnail_url; }else{ echo $post->media_url; } ?>" alt="<?php echo $caption; ?>">
<div class="instagram-card__badge">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" class="instagram-icon" width="20" height="20"><path d="M352 56h-1c-39.7 0-74.8 21-95 52-20.2-31-55.3-52-95-52h-1c-61.9.6-112 50.9-112 113 0 37 16.2 89.5 47.8 132.7C156 384 256 456 256 456s100-72 160.2-154.3C447.8 258.5 464 206 464 169c0-62.1-50.1-112.4-112-113z"/></svg>
<div style="margin-right: 8px;"><?php echo $post->like_count; ?></div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" class="instagram-icon" width="20" height="20"><path d="M256 64C141.1 64 48 139.2 48 232c0 64.9 45.6 121.2 112.3 149.2-5.2 25.8-21 47-33.5 60.5-2.3 2.5.2 6.5 3.6 6.3 11.5-.8 32.9-4.4 51-12.7 21.5-9.9 40.3-30.1 46.3-36.9 9.3 1 18.8 1.6 28.5 1.6 114.9 0 208-75.2 208-168C464 139.2 370.9 64 256 64z"/></svg>
<div><?php echo $post->comments_count; ?></div>
</div>
<?php if($post->caption): ?>
<div class="instagram-card__comment"><?php echo $post->caption; ?></div>
<?php endif; ?>
</a>
</div>
<?php endforeach; ?>
</div>
<?php endif; ?>
CSS
上記のブログから若干変更が必要です。コメントの表記箇所を修正することで正しく掲載されます。CSSはファイルをアップロードするのではなく、WordPressの管理画面で記載します。(「外観」にある「テーマを編集」を利用)
/*********************************
** Instagramの調整
*********************************/
.instagram-container{
display: flex;
flex-wrap: wrap;
margin: 0 -1px;
}
.instagram-item{
width: 50%;
padding: 1px;
}
@media screen and (min-width: 768px){
.instagram-item {
width: 30%;
}
}
a.instagram-card{
display: block;
position: relative;
margin-bottom: 16px;
}
.instagram-card__img{
max-width: 100%;
height: auto;
display: block;
}
/* いいね数、コメント数 */
.instagram-card__badge{
position: absolute;
top: 8px;
left: 8px;
display: flex;
align-items: center;
line-height: 1;
font-size: 14px;
color: #ffffff;
}
/* いいねアイコン、コメントアイコン */
.instagram-icon{
display: block;
width: 20px;
height: 20px;
}
/* コメント */
.instagram-card__comment{
padding-left: 8px;
padding-right: 8px;
font-size: 1.2rem;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}Cocoonの親テーマのcontent.phpを子テーマのフォルダにコピー
WordPressのCocoonを利用している方は、親テーマと子テーマを両方設定して、子テーマを有効化していると思います。以下、それを前提に記載しています。Cocoonについては、公式の情報をご覧ください。
今回、ブログの新規記事を作成する度にインスタ投稿を下側に掲載するようにしています。それを実現するためには、Cocoonのcontent.phpを利用します。ただしcontent.phpが子テーマの方に用意されていないため、親テーマのcontent.phpを子テーマのフォルダにコピーする必要があります。
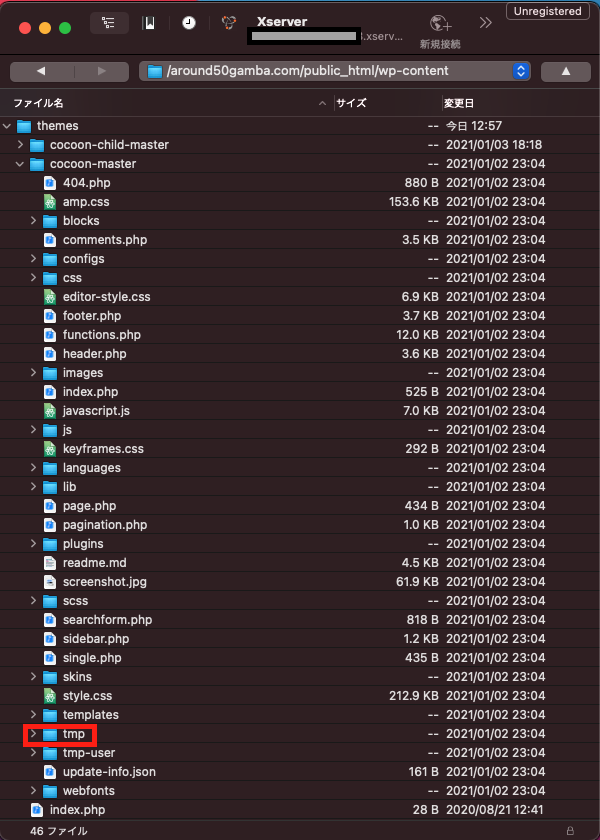
(1) 親テーマのcontent.phpをコピー
XserverにFTPでアクセスして、自分のドメイン/public_html/wp-content/themes/cocoon-master/tmpの中にcontent.phpがあるのでコピーします。

(2) 子テーマのフォルダにtmpフォルダを作成して、content.phpを貼り付ける
子テーマのフォルダは、自分のドメイン/public_html/wp-content/cocoon-child-master/です。このフォルダにはtmpフォルダがないため、FTPの機能でフォルダを作成します。
フォルダを作成後に、(1)でコピーしたcontent.phpを貼り付けます。
instagram.phpをアップロード
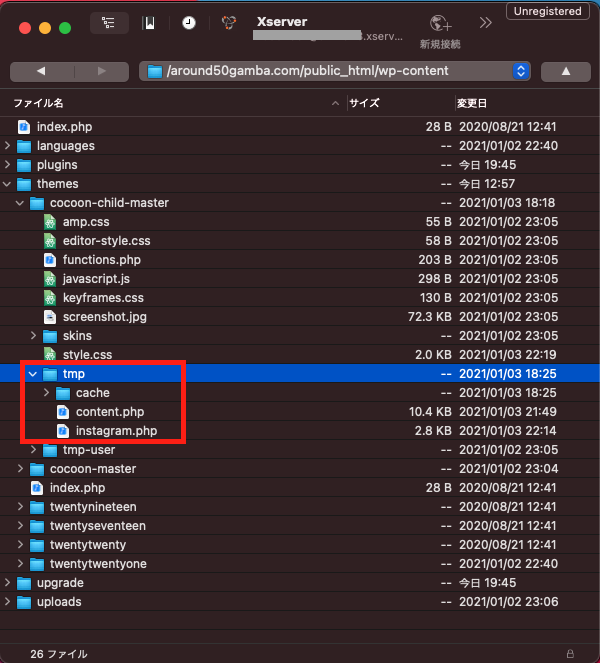
続いて、先ほど作成したinstagram.phpをアップロードします。
アップロード先は自分のドメイン/public_html/wp-content/cocoon-child-master/tmpです。アップロード後のtmpフォルダは以下のようになります。

WordPressのstyle.cssとCocoonのcontent.phpに追記
ここからはWordPressの管理画面で作業します。
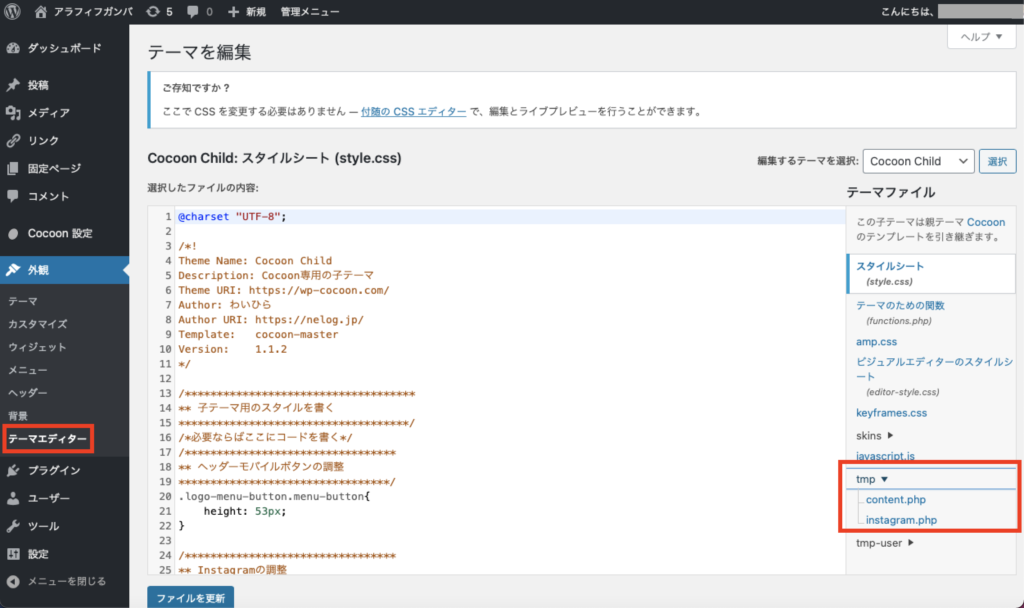
(1) 「テーマを編集」画面を表示
管理画面の左にあるメニューで外観をクリックして、その中にあるテーマエディターをクリックすると「テーマを編集」画面が表示されます。
デフォルトではstyle.cssが編集可能になっています。ここでCSSの設定を行います。また画面右側のテーマファイル欄を見ると、tmpフォルダが掲載されています。ここを展開すると先程コピー、アップロードしたcontent.php、instagram.phpが掲載されています。

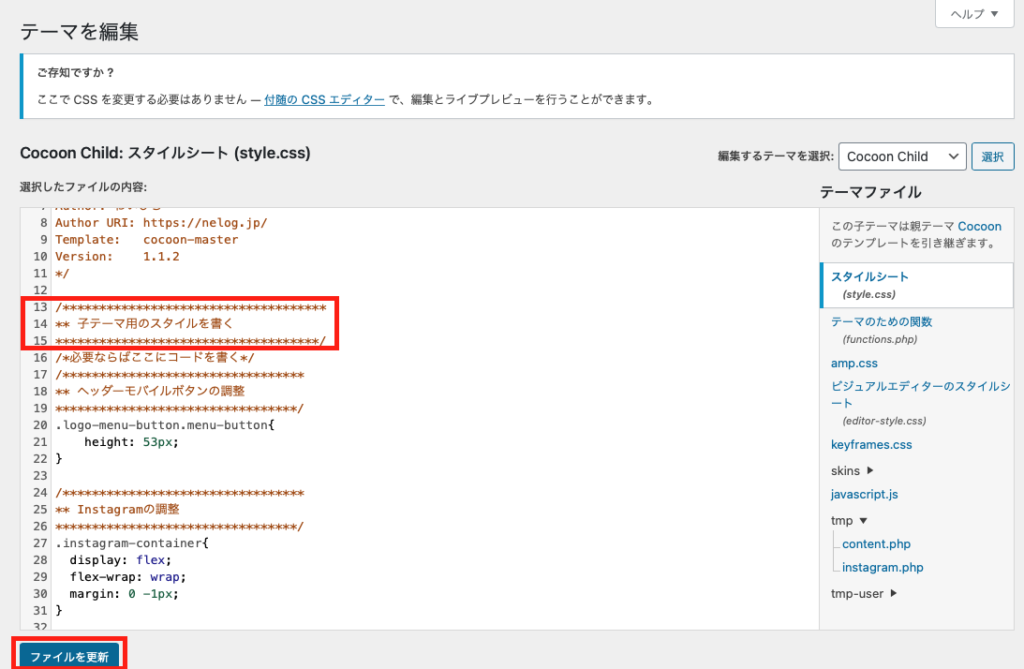
(2) style.cssにCSSを追記する
続いてstyle.cssにインスタ投稿表示用のCSSを追記します。

13行目〜15行目に「子テーマ用のスタイルを書く」と記載されています。(/*…*/で囲むことにより補足コメントを記載することができます。コメントであることが分かるように文字色が茶色になっています)
16行目以降(上記キャプチャだと24行目以降)に「PHP、CSSを用意」で用意したCSSを貼り付けます。
その後に画面左下の「ファイルを更新」ボタンをクリックすることでCSSの編集は完了です。
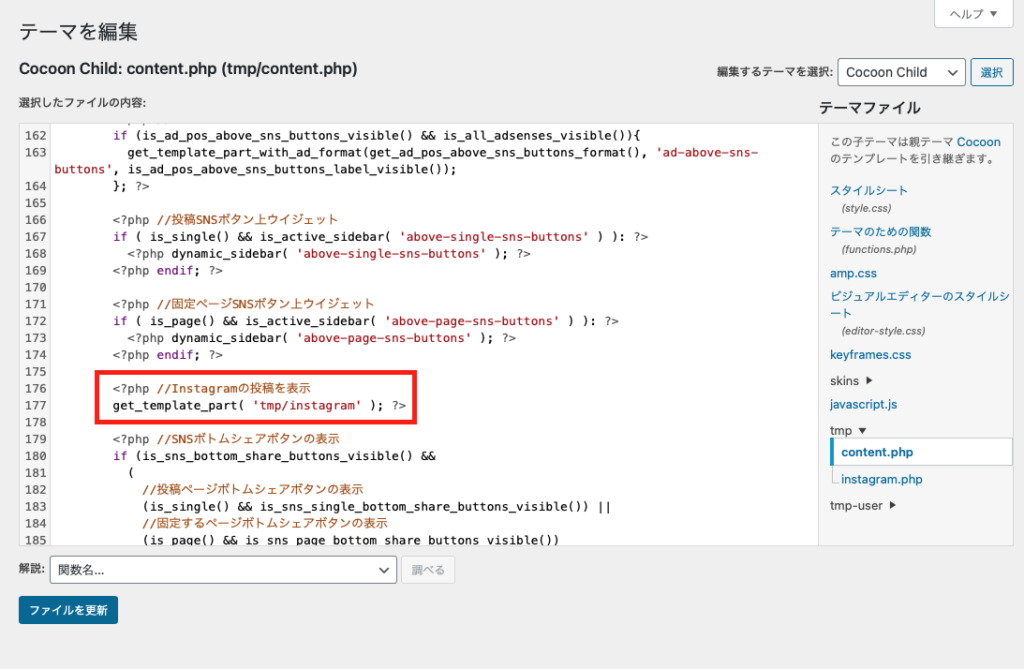
(3) content.phpに追記する
右側のテーマファイル欄から、tmpの中にあるcontent.phpをクリックします。

追記する箇所により、インスタ投稿が掲載される場所が決定します。
今回は「//固定ページSNSボタン上ウイジェット」と「//SNSボトムシェアボタンの表示」の間に掲載することにしました。(執筆時点で175行目)
<?php //Instagramの投稿を表示
get_template_part( 'tmp/instagram' ); ?>と追記します。これにより、instagram.phpを呼び出してインスタ投稿を掲載することができます。追記後は画面左下の「ファイルを更新」ボタンをまたクリックします。
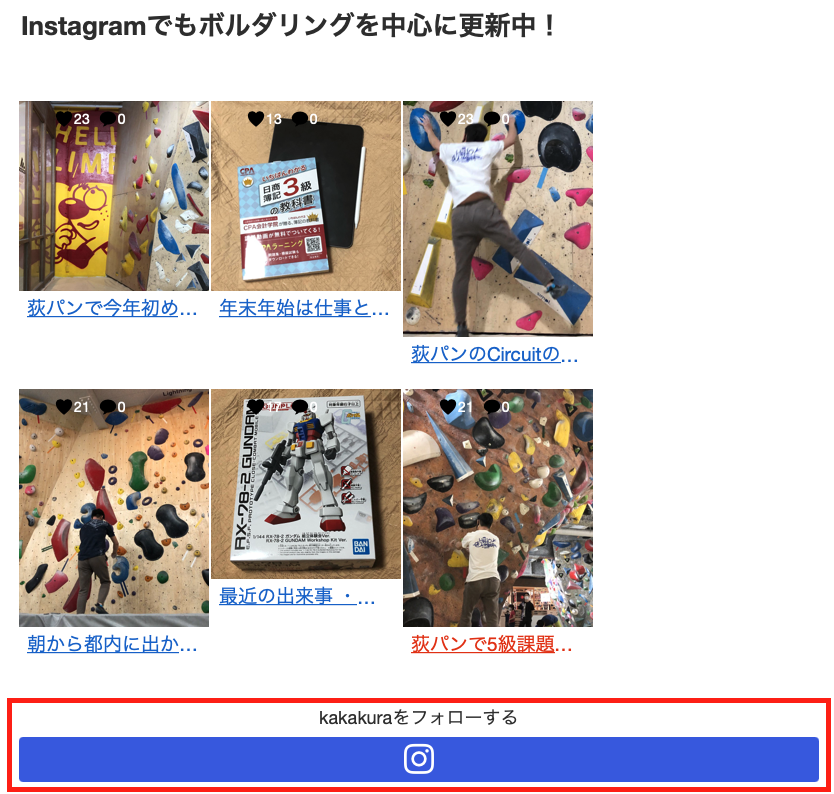
インスタのフォローボタンを投稿の下に掲載
ここまでくれば、ブログを作成するごとにページ下にインスタ投稿が掲載されます。Cocoonの機能を利用すれば、投稿の下にインスタのフォローボタンを掲載することが可能です。※
※このブログの通りにcontent.phpを設定した場合のみ

(1) インスタのアカウントをWordPressに設定
インスタのアカウントをWordPressに設定する必要があります。
https://wp-cocoon.com/sns-follow-button/
を参照して設定してください。
(2) SNSフォローボタンの設定
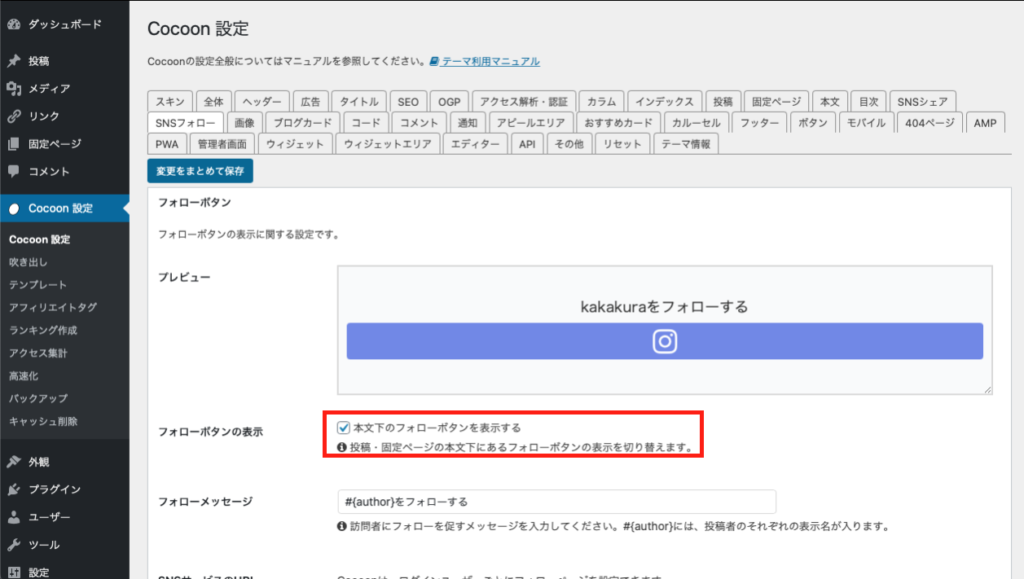
WordPressの管理画面でCocoonの設定を行います。

管理画面の左にあるメニューでCocoon設定をクリックして、右側のタブの中からSNSフォローをクリックします。「本文下のフォローボタンを表示する」にチェックを入れるとフォローボタンが掲載されます。Twitter、Facebookなどのアカウントも設定していると一緒に掲載されてしまいますのでご注意ください!